什么是好的 UI
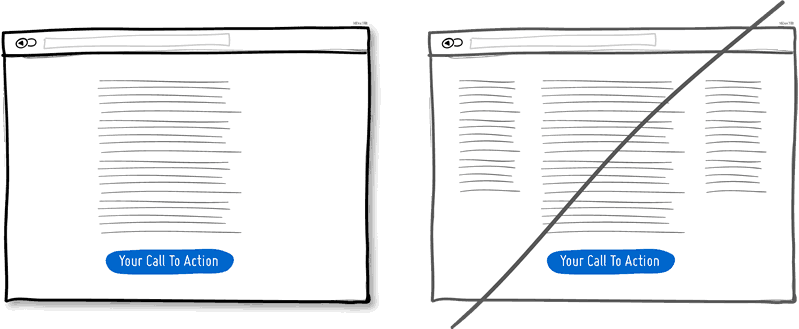
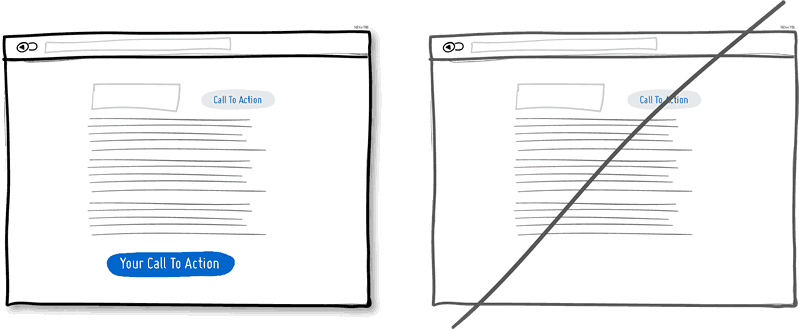
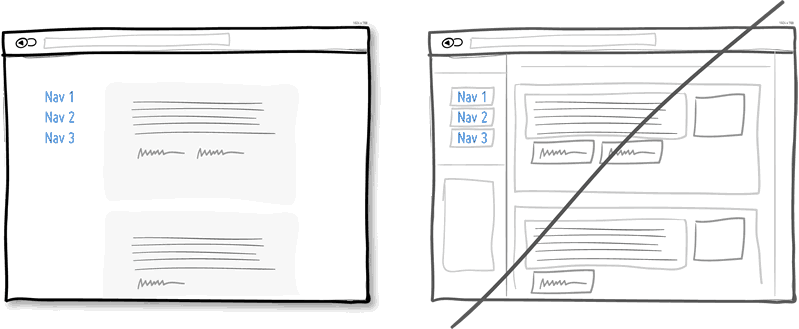
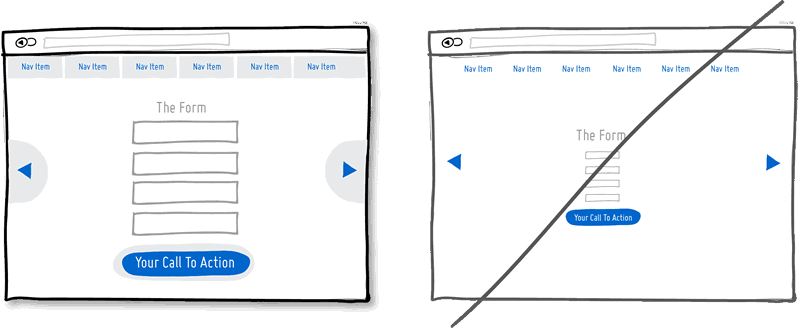
单列布局,中心突出,目的明确,
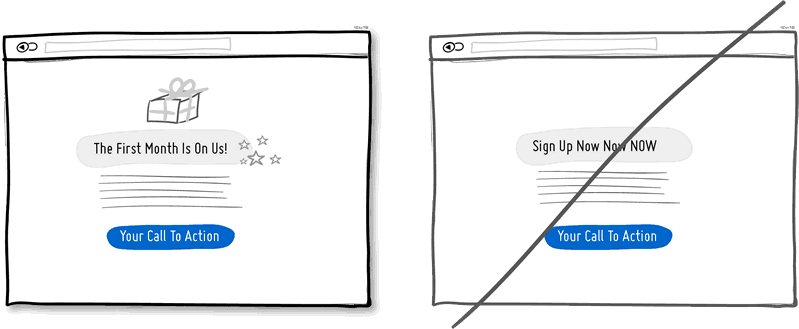
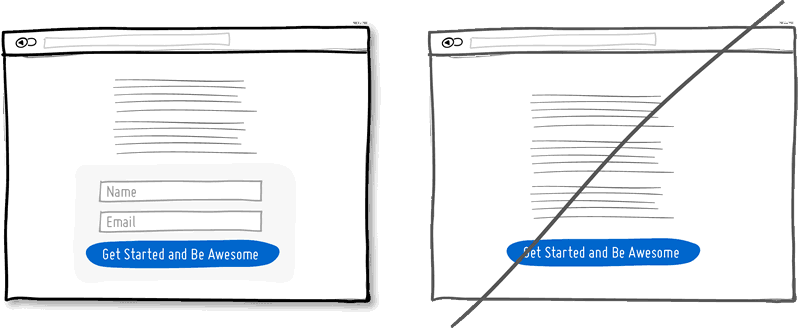
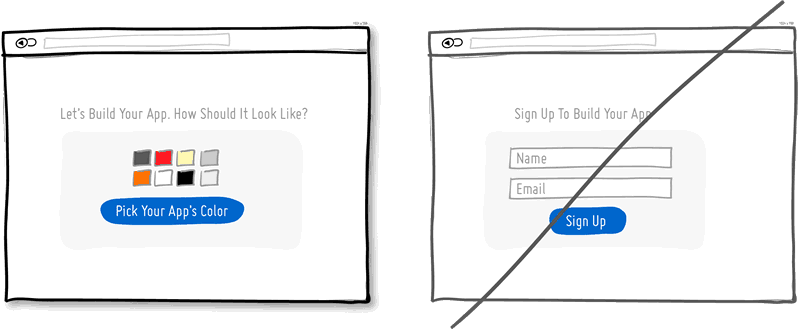
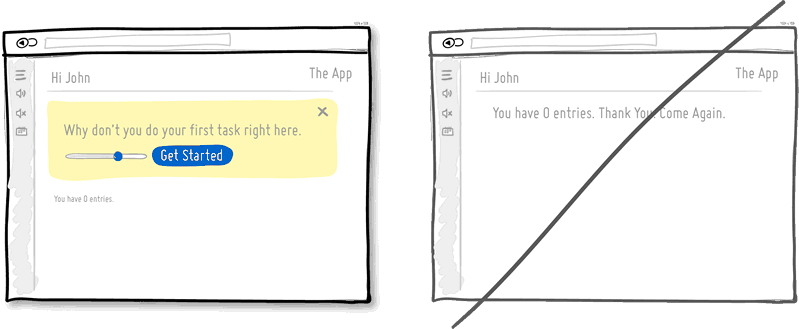
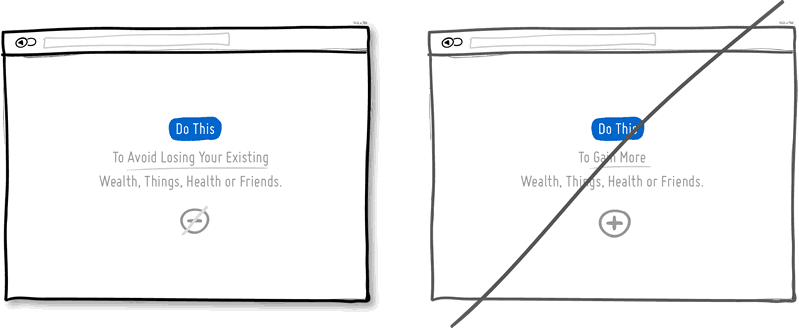
送礼而不是要求注册
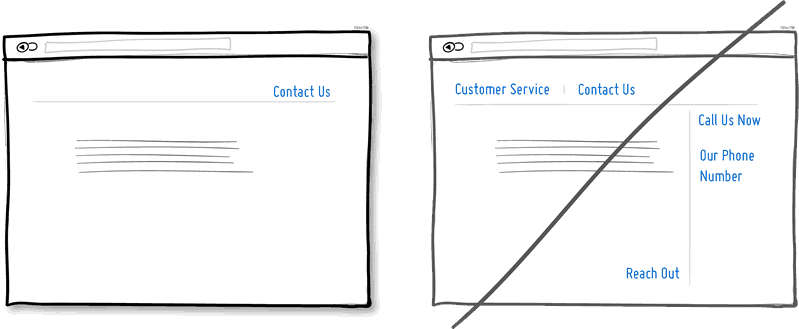
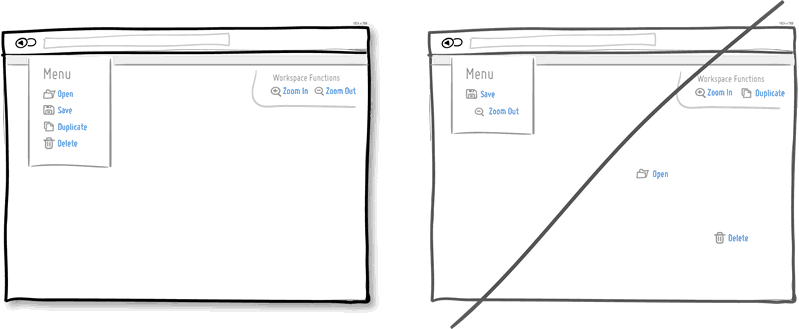
整合功能而不是到处按钮
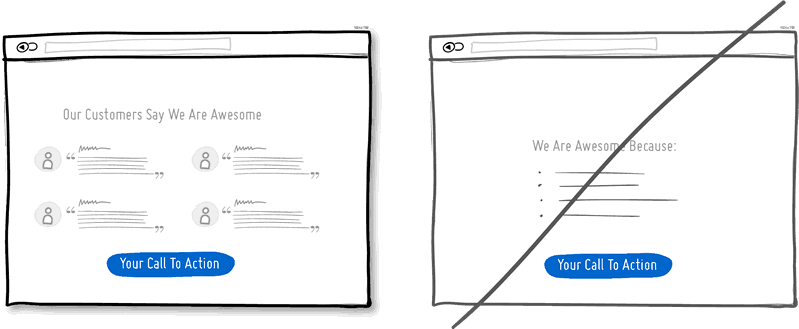
网友点评胜似自夸
既然重要,可以重复
可点、可选元素看着清楚
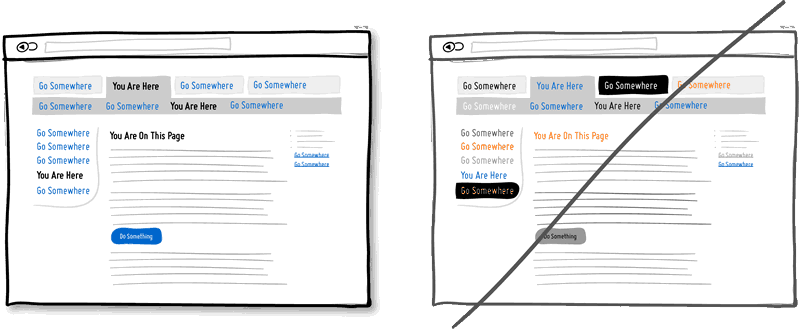
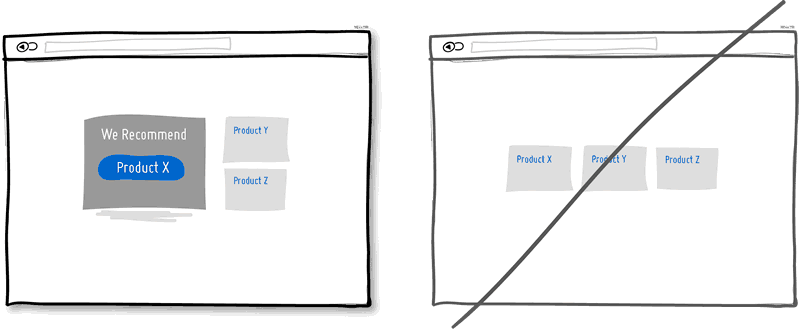
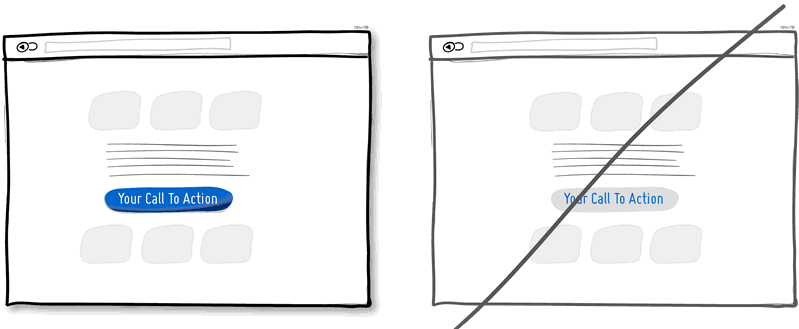
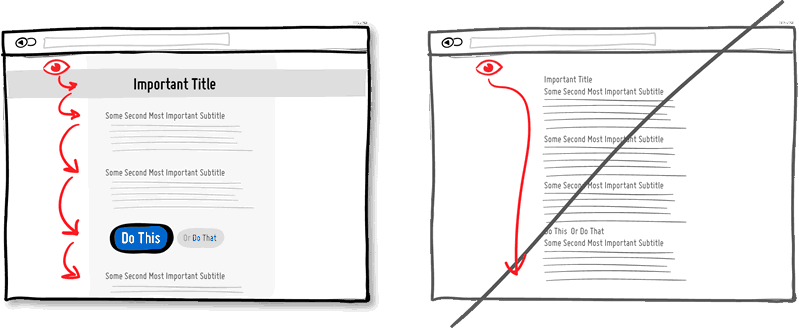
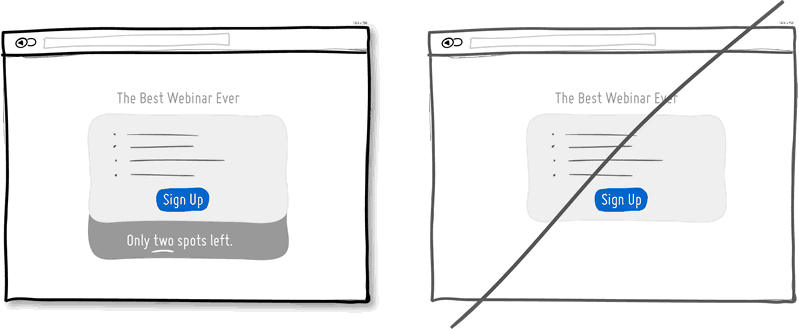
有对比,突出重点
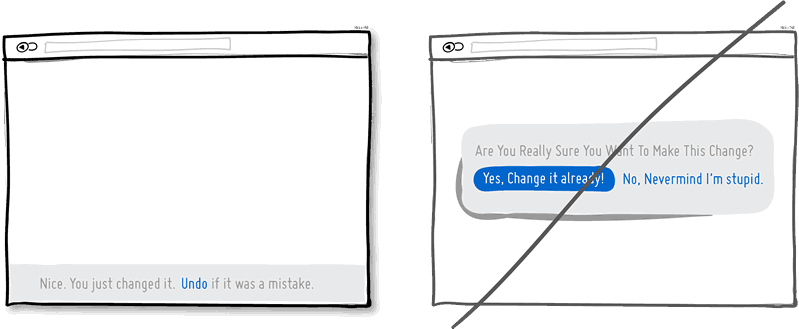
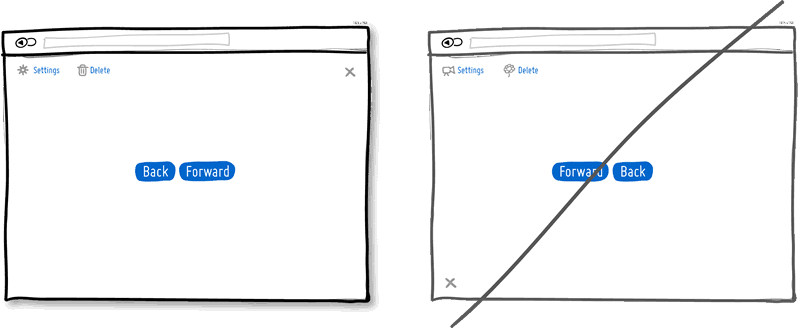
操作可以撤销,而不是问个喋喋不休(guoshuang+道理对,执行难。譬如 删除、移动、改名等等 都需要写更多的代码啊)
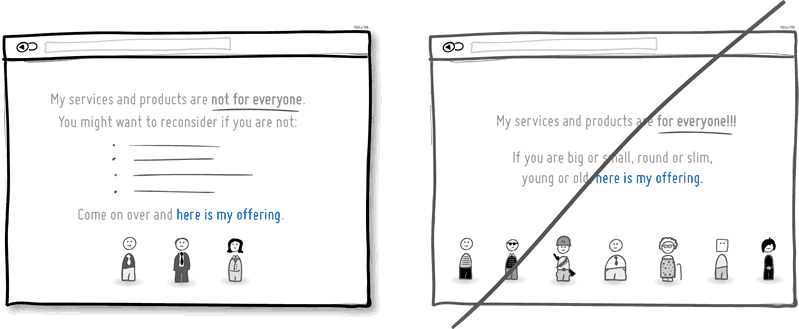
用户人群定位,甭扯“老少咸宜”的淡
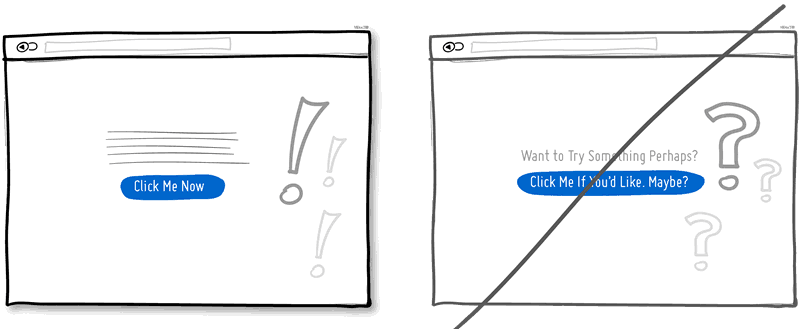
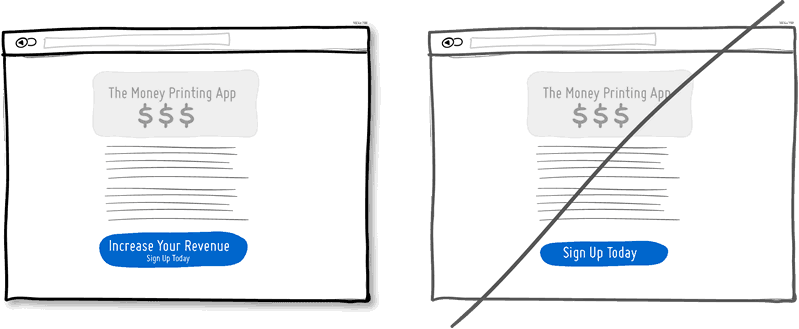
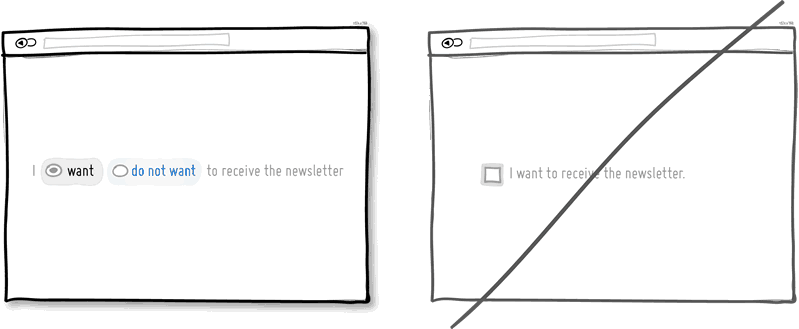
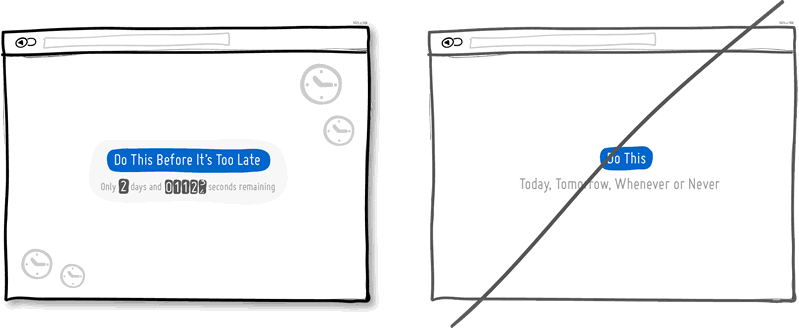
口气坚决而不是举棋不定
对比强烈而不是平铺直叙
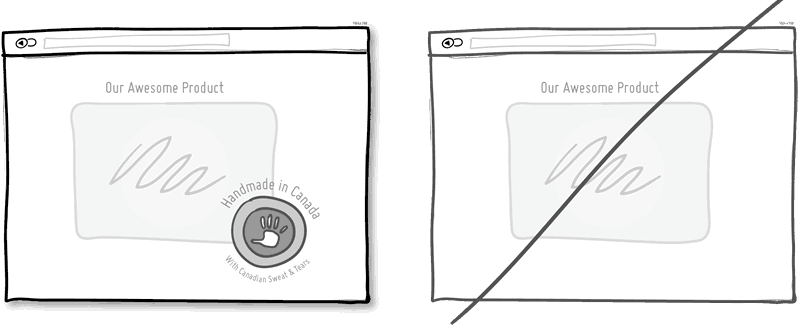
哪里制造
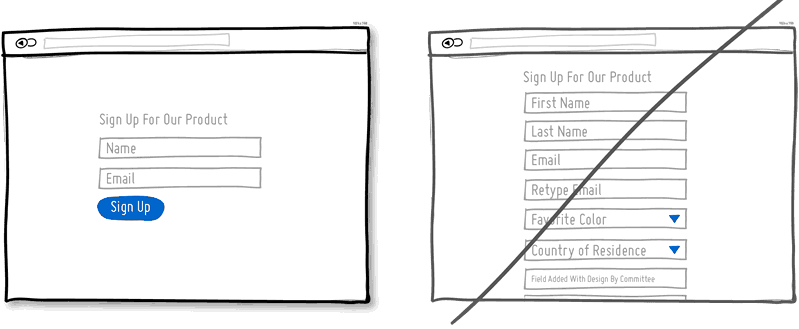
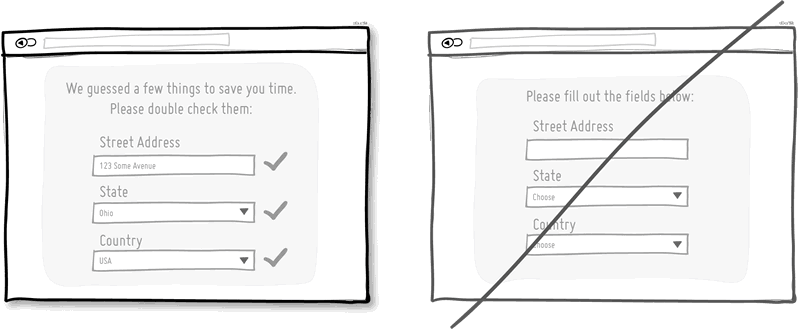
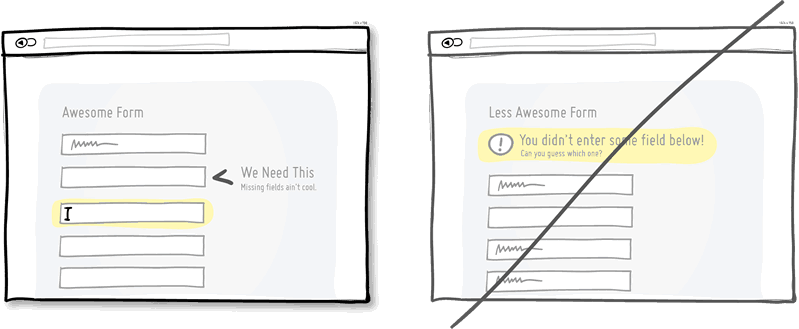
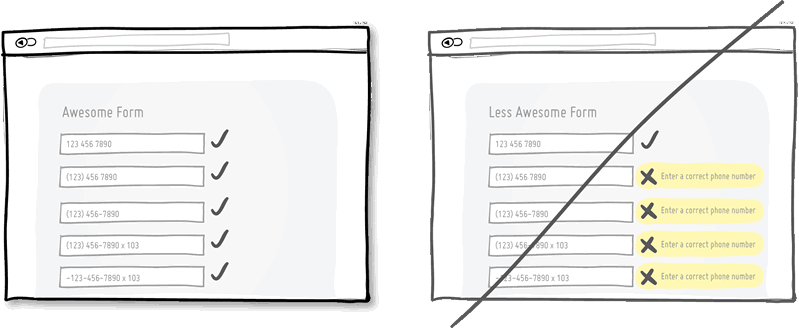
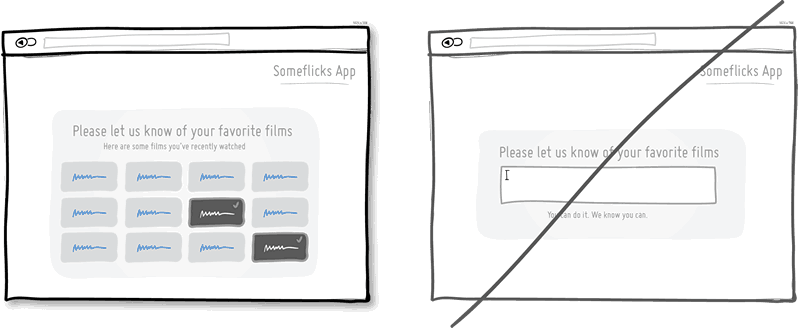
让用户少填点表单
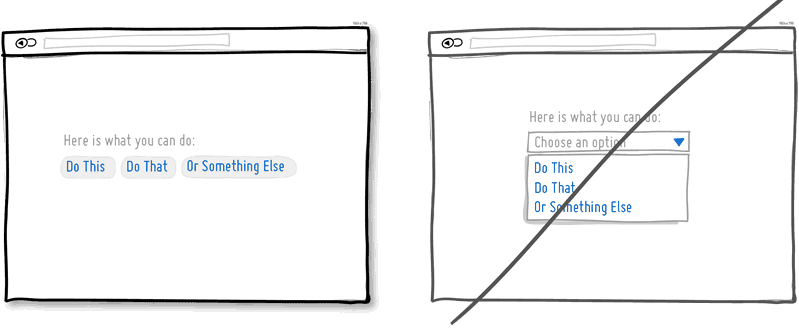
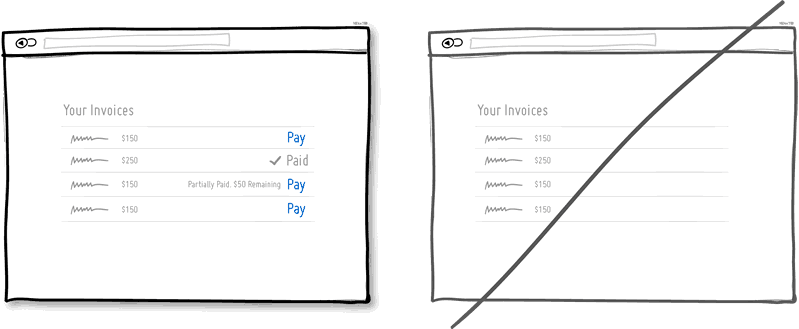
重要选项放出来,而不是躲躲藏藏
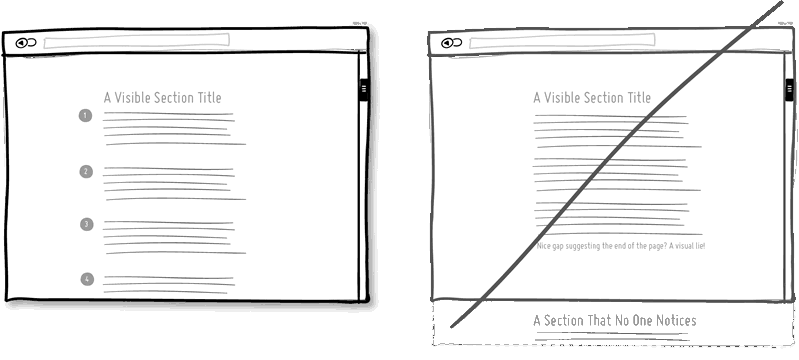
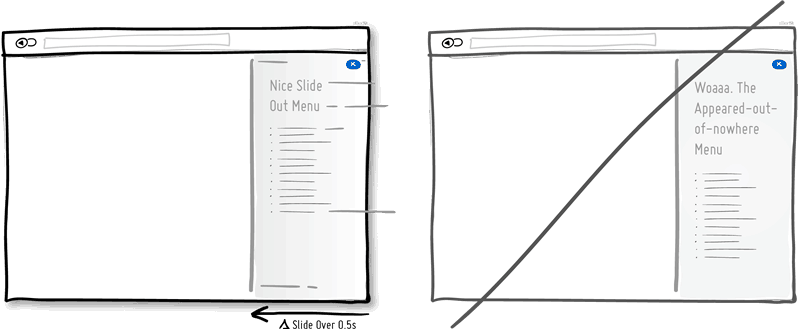
Try Suggesting Continuity instead of false bottoms
A false bottom is a conversion killer. Yes, scrolling long pages are great, but be careful of giving your visitors a sense that the page has come to an end somewhere in between sections where it really hasn’t. If your pages will scroll, try to establish a visual pattern or rhythm that the user can learn and rely on to read further down. Secondarily, be careful of big gaps in around the areas of where the fold can appear (of course I’m referring to a area range here with so many device sizes out there).
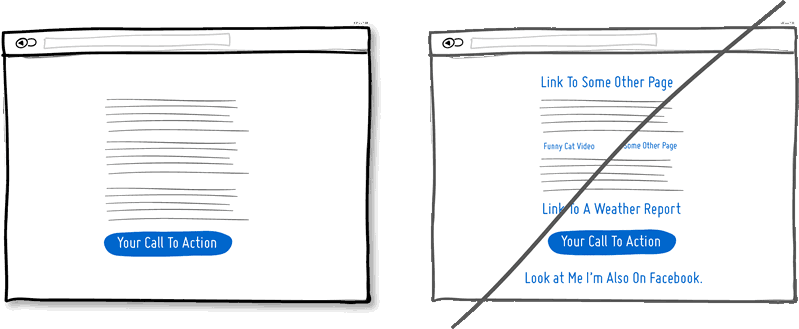
保持焦(重)点

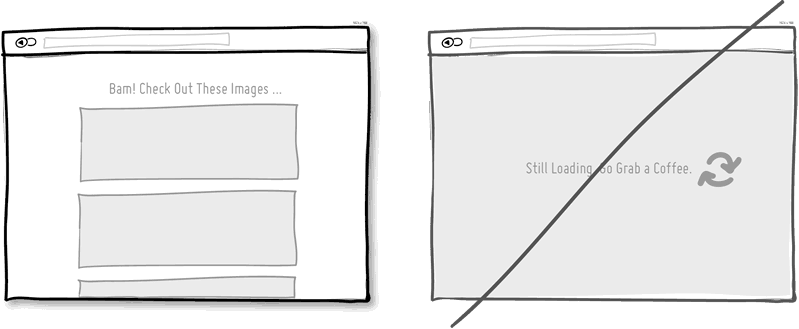
显示状态
勾引,而不是例行公事
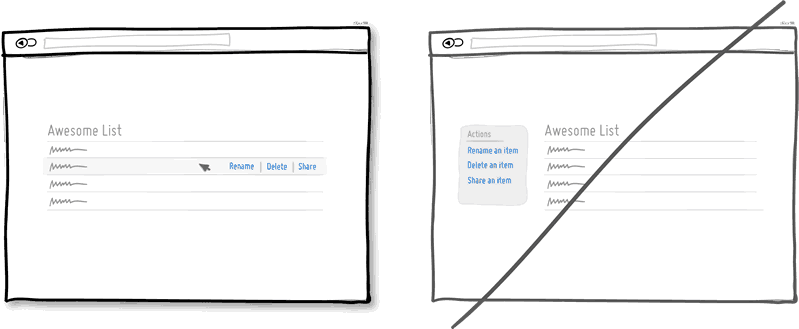
直接操作,而不是(右键)菜单之类



没必要到处都是边框
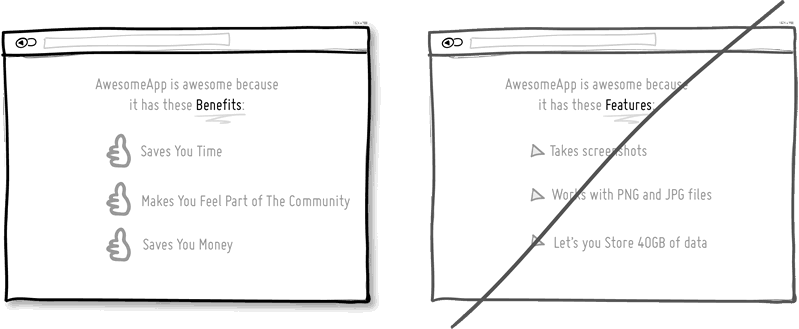
用户有什么好处而不是我们如何如何
无数据页面,友好一点

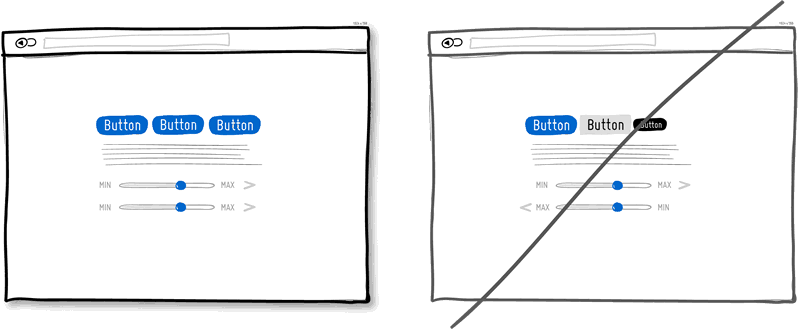
保持一致性
尽量给默认数值


有轻重缓急
分组而不是到处都有





可点击元素足够大

via goodui