如何使用 chrome 控制台
chrome console(developer tools),我称之为“控制台”。

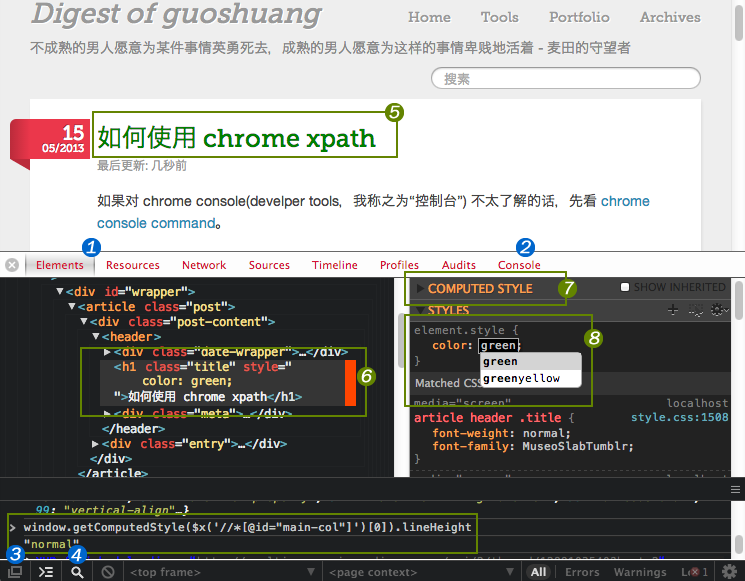
- Elements 面板
- Console javascript 控制台
- 设置控制台显示方式:下、右、 单独窗口(按住左键不放切换)
- 在页面中寻找(点击)要查看的元素。(比如上图,先点4,再点5)
如何使用 elements 面板
在 elements 面板,我们可以:
- 查看、修改 html dom 结构和代码。
- 查看、修改 css
- 按 escape 键调出(关闭) javascipt console。当然,大多时候我都是在单独的 Console 面板
看上图,比如我们要修改标题(5)的颜色。在右侧的 css 面板中(8)直接写样式,你还可以修改(关闭)其它已有样式。computed style(7) 查看浏览器渲染计算出来的 css。
如何使用 console 面板
书写、执行 javascript 代码。如果不太了解的话,先看 chrome console command。
Elements 和 console 如何配合
从 console 到 elements
以本页为例,在 console 中执行
inspect($(‘article h1’)[0])
- inspect 在 Elements 面板检视某元素
- $(‘article h1’) document.querySelectorAll 找到 article 下的 h1
- [0] querySelectorAll 返回数组
从 elements 到 console
还是以本页为例,在 elements 中选中 h1,右键 Copy XPath,其内容为
//*[@id=”wrapper”]/article/div/header/h1
打开 console,执行
$x(‘//*[@id=”wrapper”]/article/div/header/h1’)[0].style.color=”blue”
$x XPath 选择器
*[@id=”wrapper”] 任意元素,其id属性的值为 “wrapper” 的那些(xml 语法:属性前 @)
控制台中直接写 query 不好找(懒得找)的元素照此办理。
注意:本页已加载 jquery 所以 :)
jQuery($x(‘//*[@id=”wrapper”]/article/div/header/h1’)[0]).css({position:’absolute’}).animate({top:$(‘body’).scrollTop()+’px’},1000)
更多
右键!右键!还是右键!很多实用的小功能。
- 框架页面,对框架内容点击,右键,在新 tab 打开该 frame
- elements 面板:右键 就地编辑;copy as html 偷别人的代码(尤其是那些 js 动态生成的)
- console面板:log XMLHttpRequests 是否显示 ajax 状态
- console面板:右键 filter。不显示来自某 js 或 地址的 log 信息(如果控制台里面太乱的话)
最右下角的“齿轮”,靠括 设置、模拟手机设备、快捷键
那些 Resources,network,sources,timeline,profiles,audit?
- Resources 查看框架 本地存储等
- network 如果你想下载那些 flash 网站的 mp3,flv 之类的话,在这里找(先打开,再刷新)
- sources 调试 js
- timeline,profiles,audit 性能分析
一些 query
$x(“//div[starts-with(@class,’element’)]//a[contains(@href, ‘google.com’)]“)$x(“//a[contains(text(), ‘Google’)]”)$x(“//div[@class=’element-block’]//a[last()]”) selects Amazon$x(“//div[@class=’element-block’]//a[2]”) selects Amazon$$(“a[href=’http://www.google.com/‘]”)$$(“a[href=’google’]”) = Contains$$(“a[href^=’http://www.google‘]”) ^ = Begins With
$$(“a[href$=’.com/‘]”) $ = Ends With