10
09/2014
lesscss arguments 办法
比如我要用 less 写这样的样式
正确的写法一
.g_line_gra(@gra,...){
background-image:-webkit-linear-gradient(@gra);
background-image:-moz-linear-gradient(@gra);
background-image:linear-gradient(@gra);
}
#lesscss-arguments-eg {
height:60px;
@str:left,red 0%,green 33%,blue 66%,yellow 100%;
.g_line_gra(@str);
}
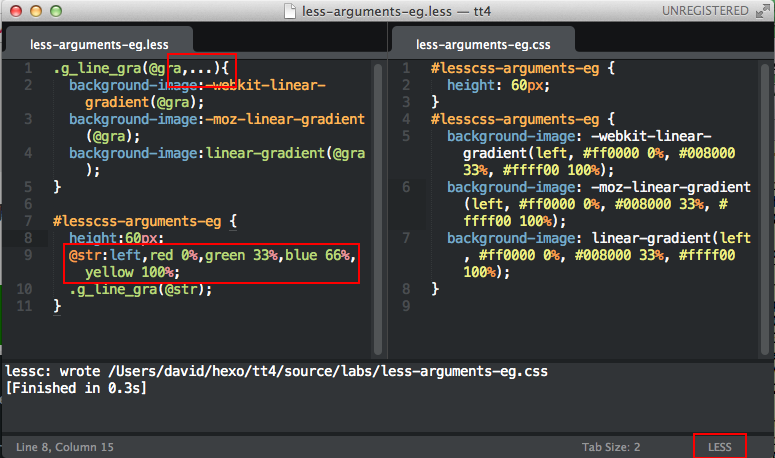
生成的 css 文件内容
解释一下?
.g_line_gra(@gra,…){
,… 表示其它更多的参数。如果没有,在下面的引用中 .g_line_gra(AAA,BBB) 的话,less 编译会报错!(当然这个例子中其实并不需要,但下面的例子…)
为什么要用 @str 变量
如果直接
.g_line_gra(@gra,...){
background-image:-webkit-linear-gradient(@gra);
。。。
}
#lesscss-arguments-eg {
height:60px;
.g_line_gra(left,red 0%,green 33%,blue 66%,yellow 100%);
}
生成的 css 是
background-image:-webkit-linear-gradient(left); background-image:-moz-linear-gradient(left); background-image:linear-gradient(left);
原因:逗号分隔,被认为是多个参数! 所以用变量 @str 来转换一下,整个作为一个参数。
正确的写法二
.g_line_gra(...){
@gra:~`"@{arguments}".replace(/[\[\]]/g,'')`;
background-image:-webkit-linear-gradient(@gra);
background-image:-moz-linear-gradient(@gra);
background-image:linear-gradient(@gra);
}
#lesscss-arguments-eg {
height:60px;
.g_line_gra(left,red 0%,green 33%,blue 66%,yellow 100%);
}
和第一种办法反过来:mixin(混合)定义的时候折腾,下面用的时候,直接写。看着有点累,哈,一解释就清楚了
- @arguments 表示所有参数,在字符串(或者在 selector)中应用加 {},即 “@{arguments}” 表示 这是所有参数的数组字符串,类似 [a,b,c] 格式
- `javascript code` 表示执行一段 javascript 代码,注意是 ` (键盘 tab 键上面那个)而不是引号。
- ~ 表示输出字符串(否则输出字符串带引号)
把 [a,b,c] 两头[ ]去掉,然后输出 a,b,c
如何用 sublime 折腾之

- command+alt+2 打开双列布局
- 安装 sublime less 语法高亮和 lessbuild
- 编辑 .less 以后,command+b 编译为同名 .css 文件